По статистике в России порядка 275 тыс. людей с ограниченными возможностями зрения (а реальные цифры, скорее всего, выше). На каждый конкретный сайт, возможно, приходится лишь мизерная доля этой аудитории – и у создателей ресурса возникает соблазн отмахнуться: не наша целевая группа. К чему это приводит? Давайте поговорим немного о реалиях доступной среды в сети.
Интернет под лупой, на слух и на ощупь
Слабовидящие люди интернетом не пользуются – есть такой миф. Поверить в него легко: большинство из нас абсолютно не представляют, как это — путешествовать по сети, будучи слабовидящим или тотально незрячим.
Как именно такие пользователи взаимодействуют с сайтами?
Основополагающий принцип доступности заключается в том, что слабовидящие люди пользуются не специально созданными для них ресурсами, а всеми – за счет применения дополнительных средств, «ассистивных технологий».
В случае проблем со зрением доступ к информации обеспечивают различные утилиты, позволяющие увеличить видимое на экране изображение или текст, и программы экранного доступа — тактильного или речевого.
В случае с веб наиболее распространены программы именно речевого доступа — скринридеры, которые читают вслух все по очереди элементы, выводимые на странице. Формально говоря, чтобы это стало возможным необходим также речевой синтезатор (еще одна программа), но многие современные скринридеры имеют такую встроенную функцию.
Самый простой способ получить представление о работе этих программ — это попробовать. Пользователи Windows могут установить бесплатный скринридер NVDA, а пользователи Mac OS — воспользоваться встроенной утилитой VoiceOver, для этого им достаточно нажать комбинацию клавиш Command-F5.
Из других особенностей взаимодействия с компьютером слабовидящих — они более активно пользуются клавиатурой, мышкой реже. Поэтому на доступных для слабовидящих сайтах предусмотрена навигация с клавиатуры.
Пытка визуальным шумом
Текстовая природа сети по идее должна скорее способствовать, нежели препятствовать взаимодействию с программами экранного доступа, однако в реальности все не так.
Сайты полны визуальным шумом, текстовой бессмыслицей, рекламным мусором. По данным AdBlock Plus, средний пользователь интернета видит до 500 случайных рекламных объявлений в сутки. Зрячая аудитория умеет их отфильтровывать, благодаря психологическим эффектам «баннерной слепоты», быстрому сканированию текстов по диагонали и усвоению распространенных визуальных шаблонов. Для слабовидящих такие механизмы «уклонения» не доступны.
Работа ассистивных программ направлена на то, чтобы позволить человеку так или иначе «воспринять» КАЖДЫЙ элемент на странице. Вдумайтесь, каждую рекламную строчку до запятой такой человек вынужден прослушать, да еще, бывает, и несколько раз. Хорошо, если в этой строчке есть хоть капля смысла — а если это имя файла изображения «dmmddldl_5677_jggkgk.jpg», которому создатели ресурса не потрудились присвоить описательный текст?
Таким образом пользование веб-сайтами часто оборачивается пыткой для слабовидящего человека. Попробуйте запустить в скринридере главную страницу какого-нибудь сайта, и если через полминуты вы не ужаснетесь, поздравляю — у вас крепкие нервы!
Почему так происходит
Никто специально не пытается усложнить жизнь слабовидящим, равно как и всем прочим пользователям. Однако на практике сделать «просто и удобно» оказывается куда труднее (и как следствие — дороже), чем «как получилось».
«Так уж вышло» — это честный ответ многих создателей сайтов. Когда среди 150 миллионов дел встает вопрос о создании альтернативного текста для картинки, они с легкостью соглашаются с тем, что это не самый главный приоритет. А многие вообще не знают, что это за альтернативный текст такой. Равно как и о других приемах и правилах повышения доступности сайта.
Международный консорциум W3C разрабатывает и поддерживает спецификацию стандарта доступности веб-сайтов и приложений WCAG 2.0, описывающую как основные принципы доступности, так и их применение в более конкретных случаях. Но даже прочтение этого документа (как впрочем и всякой другой спецификации) — задача нетривиальная, когда же дело доходит до применения его положений на практике, все становится совсем плохо.
Без серьезной мотивации среднестатистический разработчик часто не может себе позволить уделять внимание вопросам доступности ресурса для слабовидящих. Звучит совершенно социально безответственно, но это так.
Исполнение стандарта даже на базовом уровне требует дисциплины и квалификации, дополнительного времени на тестирование и ограничений на определенные приемы. Все это в конечном счете увеличивает стоимость проекта. «Забыть и забить» выходит дешевле.
На основании нашей консультационной практики в Теплице социальных технологий я вижу, что процесс создания сайтов для многих организаций представляет сущее мучение. На «излишества» сил не остается, несмотря на все благие намерения.
Как ни печально, приходится признать, что сделать доступным хотя бы сайт каждой некоммерческой организации — недостижимый горизонт. Означает ли это, что вообще ничего не может измениться в смысле повышения доступности интернет-ресурсов для слабовидящей аудитории?
Специалистами по доступности во всем мире разрабатываются приемы и практики, внедрение которых в процесс разработки может улучшить ситуацию практически на любом сайте. Если для технологически более сложных проектов и сервисов зачастую требуется привлечение дополнительных технологов и экспертов по доступности, то в более простых случаях усвоение этих приемов под силу каждому. Но «вхождение» в предмет не является таким уж простым. На личном опыте могу сказать, что сильнее всего для неофита усложняет дело отсутствие эффективных примеров или ориентиров: не просто найти сайт, который можно изучать как образец доступности.
Поэтому выход может отчасти заключаться в создании и разработке проектов, специально ориентированных преимущественно на слабовидящую аудиторию, которые послужат в дальнейшем ориентиром и источником практического опыта для всех остальных. В Теплице нам посчастливилось сделать такой проект, и мы готовы делиться опытом.
Секреты доступности в действии
Какие интернет-проекты уже внедрили приемы, упрощающие доступ слабовидящих к контенту? Примеры в Рунете есть.
Журнал «Лайфхакер» с «чистым» минималистичным дизайном хоть и не отвечает стандартам доступности на 100%, по отзывам слабовидящих, вполне удобен. Минимализм в оформлении и содержании обеспечивает легкость восприятия и возможность ориентироваться.
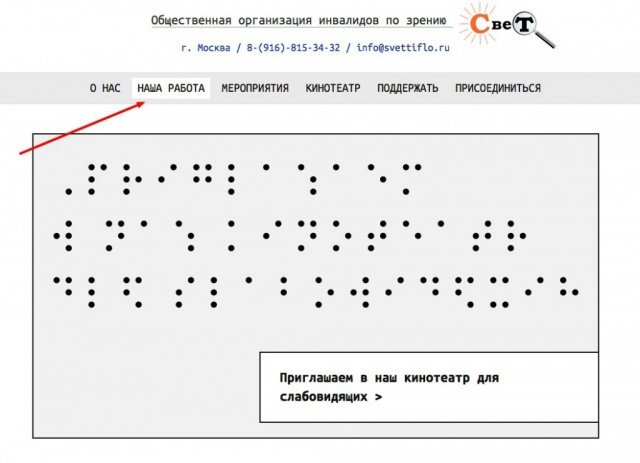
На сайте МРООИ «Свет» можно обойти любую страницу с помощью клавиши Tab, перемещаясь от одной ссылки к другой. Это — и вообще возможность навигации с клавиатуры — важно для слабовидящих, подавляющее большинство которых мышью не пользуются.
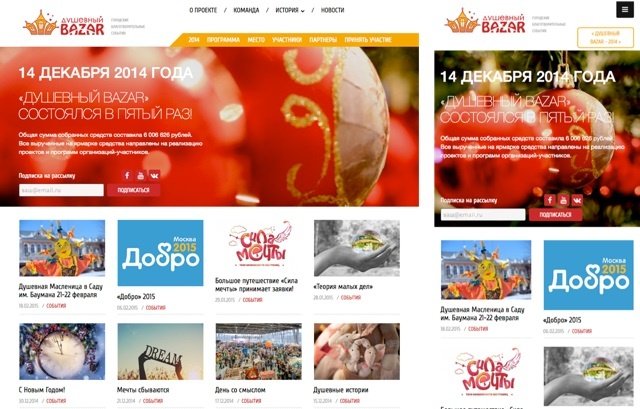
Сайт фестиваля «Душевный Bazar» при увеличении масштаба страницы адаптируется к новым пропорциям, превращаясь в гигантскую «мобильную версию» и сохраняя при этом все навигационные и содержательные компоненты. Элементы не перемешиваются и не наезжают друг на друга. Поведение сайта при масштабировании — важный фактор удобства для слабовидящих пользователей.
С учетом особенностей работы программ экранного доступа, которые взаимодействуют исключительно с текстом, на сайте Теплицы социальных технологий каждая иллюстрация имеет текстовую аннотацию, а значит может быть воспринята слабовидящим интернет-пользователем.
Win-win эффект
Слабовидящие люди — пользователи интернета, это факт. Интернет для них — такой же источник информации, общения и социальной жизни, как и для всех остальных. Соблюдая «кодекс доступности» на своем сайте, организация не делает одолжение слабовидящим пользователем. Она тоже в выигрыше: эти простые правила способны сделать любой сайт понятнее, а значит удобнее абсолютно для всех без исключения. Такой вот неожиданный побочный win-win эффект, который, я надеюсь, мы будем наблюдать во все большем и большем количестве проектов.
Полезные привычки для разработчиков сайтов НКО
Если нет возможности перестроить сайт в полном соответствии со стандартами доступности или создать отдельную версию для слабовидящих, нужно завести несколько полезных привычек, которые помогут понять мир слабовидящих пользователей и, возможно, сделать его лучше.
Всегда нужно
Проверять поведение страниц в скринридерах и при масштабировании, также как мы это делаем в обычных браузерах. Скринридер — отличный помощник в вычитке текста. Достаточно запустить в нем черновик, скажем, пресс-релиза, и все опечатки и неточности пунктуации станут очевидны.
Добавлять текстовое описание ко всем визуальным элементам на странице (изображения, видео, аудио, файлы для скачивания).
Создавать осмысленные тексты для ссылок — «нажми сюда» должно наконец-то умереть.
Писать короткие и ясные тексты, позволяющие быстро дойти до сути сказанного.